Var, Let and Const - The Similarities and Differences
Here we will learn about how JS
Congratulations! You've completed your blog post, now it's time publish!
2. Rough Draft
JS for Humans
About 26 years ago, Javascript was first introduced to humans. At that time we had only one way to declare a variable and that was using the “var” keyword, so easy and simple but it had its limitations and flaws.
About 15 years after the appearance of JS ( we will be denoting javascript as JS ), when the ES6 or ECMAScript 6 was introduced it came with two other ways to declare a variable “let” and “const” and that changed everything. It introduced new block Scope and solved many problems caused by var. let and const being used to declare a variable - but so does var, what makes them different let’s deep dive into it. To understand the difference between var, let and const read this article carefully.
The Past
Before es6 we used to have two ways to declare a variable, that was with var keyword or without var keyword. Both did the same task and that was declaring and assigning the variable. Now let’s understand what is variable declaration and assignment

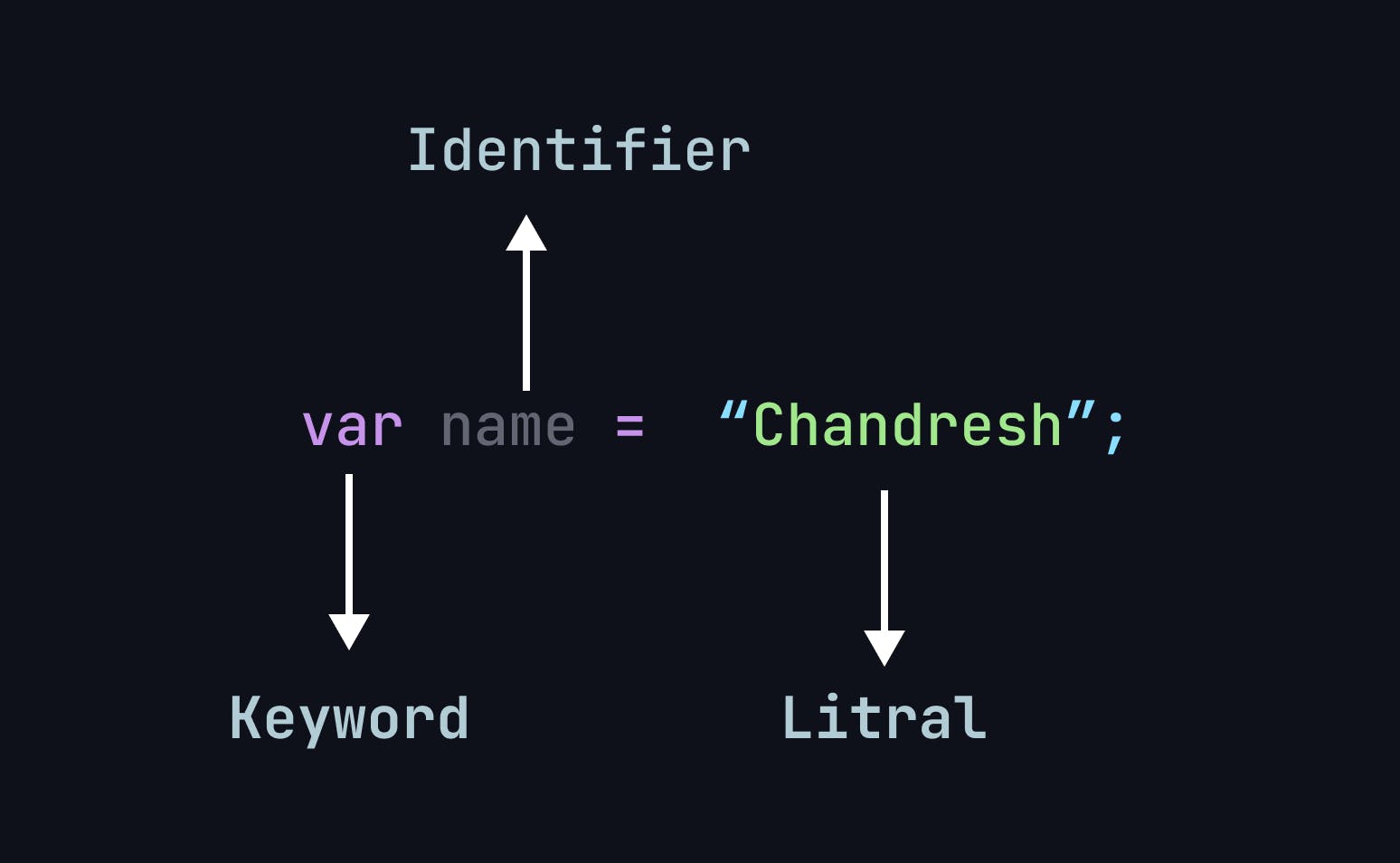
Here we are telling JS that, I want to save the value “chandresh” (here we are using a string literal) in the memory and assign it to the identifier name. So whenever we use the identifier name the value of it should be returned.
This whole process is done in Three steps
Declaration: A variable with the given identifier is registered in the respective scope(we will learn scope later)
Initialization: At the time of declaration variable is also initialized which means memory is defined for that variable with the value of undefined.
Assignment: Here specific value is assigned to a variable.
Now we can do the same thing without using the "var" keyword
name = "chandresh";
the result would be similar, So should we use var? definitely and to understand that we will have to understand hoisting,
Hoisting 💢
It is a process in which JS defines the memory of all the variables and assigns them with a special value undefined before execution of the code,
console.log(withvar);*// will log undefined*
var withvar = "assigning with var keyword";
console.log(withoutvar);*//will give error withoutvar is not defined*
withoutvar = "assigning without var";
that’s the major difference between these two methods, there is one more difference but to understand that first, we have to understand the concept of scope.
Scope of variable🔭
The scope of a variable is a part where a variable is accessible. Before es6 there were only two scopes
Global Scope
Functional Scope
While something that is declared in the global scope can be used in the whole program the variable declared in the function can only be used within a function and after that, it will get destroyed,
for Example
var a = "global variable";
function callMe(){
var b = "functional scope";
console.log(a);*// will log global variable*
console.log(b)'//will log functional variable
}
callMe()
console.log(a);*// will log global variable*
console.log(b)'//gives an error that b is not defined
So we can have the same variable name in many functions
Accidental global declaration
This happens when we forget to declare the variable without a var keyword, It will be always assigned to global scope hence we can access it from anywhere
function callMe(){
a = "without var";
var b = "with var";
}
callMe()
console.log(a);*// will log without var*
console.log(b)'//gives an error that b is not defined
Let and Const ✨
Now that we have learned about variables, hoisting, and scope It’s time to learn about new variable declaration methods let and const, how are these different from normal var?
es6 solved the biggest issue of JS hoisting with let and const, Yes you guessed it correctly that means we can’t access these variables before declaration as it throws a reference error. But does that mean these variables are not hoisted? NO the variables declared with let and const are indeed hoisted, but they have not been declared in the same group as var variables let’s see it in the browser
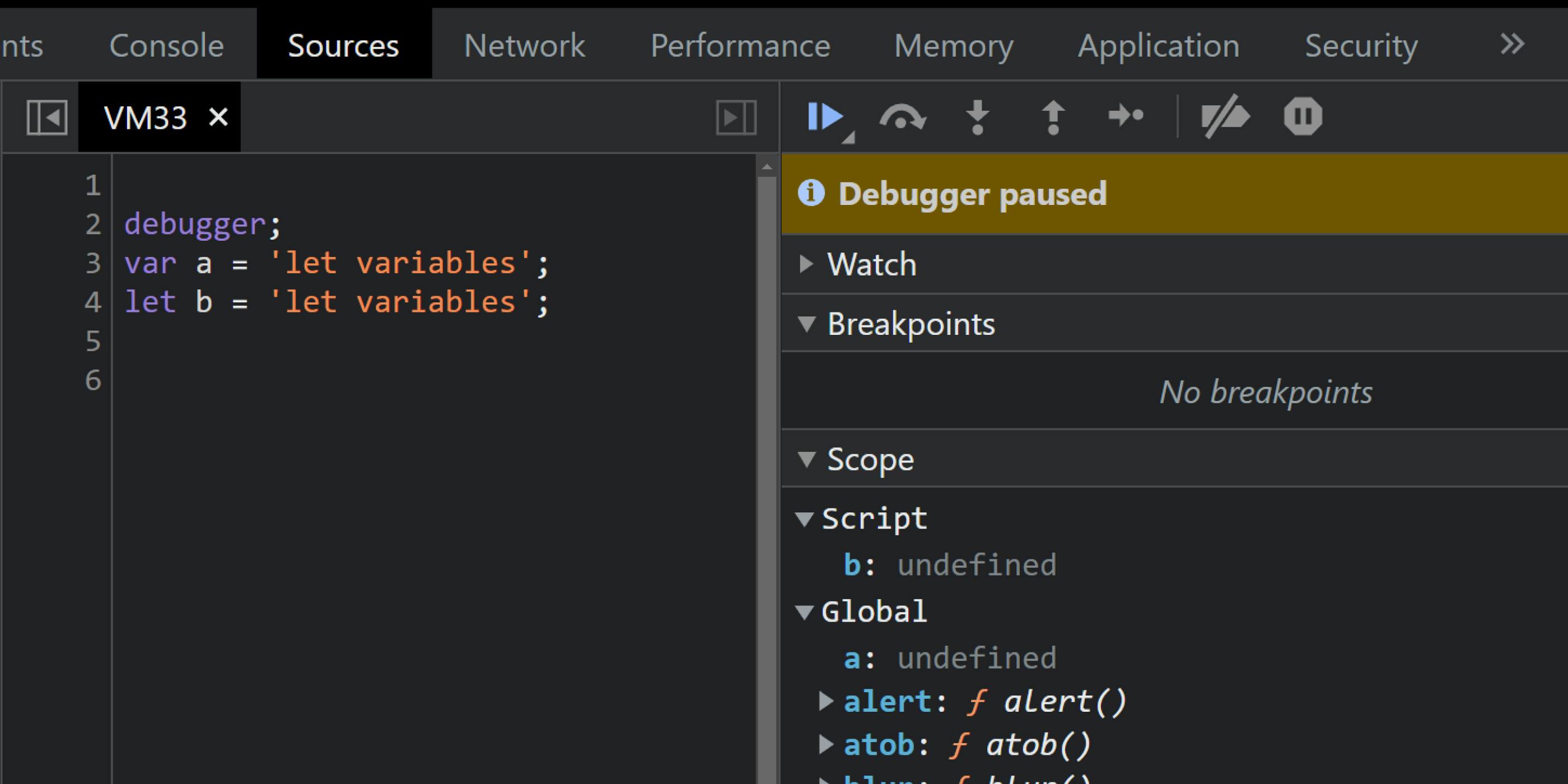
console.log(a);*// this will log undefined*
console.log(b);*// this will give reference error*
var a = 'var variables';
let b = 'let variables';

As you can see while variable a is declared in the global scope, b is declared in a separate area named “Script”. This particular is reserved for variables with let and const only. While both the variables are hoisted and have a value of undefined at the start of the program as you can see we have put a debugger on the top. Still, we could only access the one declared with var.
> Unlike var we cannot redeclare the variables in let and const it gives a syntax error
Temporal Dead Zone 💀

Another technical jargon that can you don’t know, but not anymore. A temporal dead zone is an area where variables declared by let and const keywords reside from the point they are declared to they are assigned again.
As we Know JS executes in two stages memory declaration and execution. when the memory is been allocated these variables stay in TDZ, during this period if we try to use respective variables it gives us a reference error till they are assigned a value. If the variables are only declared and not assigned like this
console.log(user);*//will give reference error*
let user;
console.log(user);*//will log undefined*
So the reason we can’t use let and const before the declaration, is that they live in TMZ at that time.
Literal meaning that temporary dead zone that means variables inside this is considered dead and as we all know dead man tells no tails. we can’t access them until assigned again.
Block Scope 📦
ES6 introduced a new scope for variables called block scope. To understand block scope we need to
first, understand what is block. Block is a compound statement that is used to hold multiple statements together and make them work as a single statement.
If you didn’t understand it let me explain to you with an example
{}// this is a block
{
//this is also blick
let greetings = 'hello world';
}
if(true){}//this is also an example of block
Blocks are nothing new It was there before es6 and was used readily used in if-else, loops, and functions what es6 gave us is block scope. and this block scope is only applicable for let and const declared variables. So it doesn’t break the old JS code with the var keyword running on millions of sites.
The variables declared inside a block should only be used block this is what the block scope says for example
{
var a = 'not in block scope';
const b = 'in block scope';
}
console.log(a); //will log value if a ;
console.log(b); //b will be not defined ;
Can you see the difference while “ a ” is still in scope “b” is out of scope and destroyed. this is the main difference between let, const, and var.
Const
As the name suggests is used to declare the constant or a non-variable value that contradicts the whole point of being a variable. The variables declared with the const keyword should be assigned in the same statement, If not it throws an error and once a value is assigned we can neither redeclare nor assign. It will hold the same value until the instance is destroyed.
Though we cannot assign the value again if the data type is not primitive we can modify the data structure even with a const variable.
const name = "Chandresh";
name = "Abhishek";//this will throw error
const user = {
name :name
};
user.name = 'abhishek';// value is modified not assigned
When to use var, let, and const? 🤔
To understand when to which I follow this simple rule
Follow a simple hierarchy while declaring a variable always start with const, If you can’t switch to let and at last if “let” also doesn’t work for it use “var” but that situation will rarely occur.
Thank you for being patient with me.
Happy coding! 😊Text